【HTML&CSS】アイコン付きの検索ボックスを作成する方法

こんにちはHTML&CSS初心者のhimakuroです。
今回の記事は検索ボックスをHTML&CSSで作る方法を書いて行きます。
検索ボックスを作るだけなら、 input タグを活用する事で簡単に設置出来ますが
アイコンを付けるとなると少しだけ手間がかかります。
そこで自分のメモとして実装した内容をまとめる。
今回作る検索ボックスの見た目
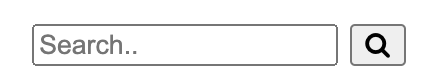
今回はこんな感じのを作ります。

アイコンはfont-awesomeのものを利用します
Font Awesomeを読み込む
今回は検索ボックスの虫眼鏡アイコンを利用するので、まずはFont Awesomeを読み込む必要があります。
FontAwesomeはダウンロードして利用しても良いですが、今回は head に link href の行を追加して利用する方法を取ります。
<head> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> </head>
検索ボックスを配置する
下記のコードを記述して検索ボックスを配置しましょう。
<div class="search-box"> <input type="text" placeholder="Search.."> <button type="submit">更新</button> </div>
このような検索ボックスが表示されればOKです。

検索ボックスにアイコンを付ける
続いてFont Awesomeの虫眼鏡アイコンを検索ボックスにつけていきます。
先程のコードを書き換えこの様に変更しましょう。
<div class="search-box"> <input type="text" placeholder="Search.."> <button type="submit"><i class="fa fa-search"></i></button> </div>
アイコンが表示されればOKです。

検索ボックスの見た目を調整
現状の見た目だと少しイマイチなので、CSSを適用し見た目を整えて行きます。
style.css
.search-box {
position: relative;
}
input[type=text] {
padding: 6px;
font-size: 18px;
background-color: #f4f8fa;
border: none;
}
.search-box button {
padding: 6px 15px;
font-size: 18px;
position: absolute;
right: 1px;
border: none;
background: none;
cursor: pointer;
}
ポイントは .search-box に対して position: relative; を記述し
子要素である button に position: absolute を指定しているところ。
こうすることで虫眼鏡アイコンの位置が親要素である検索ボックスの位置を基準とし、
更に right: 0 を指定することで、検索ボックスの一番右から0px移動した位置に配置されるようになる(一番右端になる)
完成…!